התחלה עם NextJS

NextJS הוא פריימוורק שנבנה על גבי ReactJS.
אבל רגע, מה זה בכלל פריימוורק? למה צריך אחד כזה אם כבר יש לנו את React?
React הוא ספריית JavaScript שמספקת כלים ליצירת ממשקים דינמיים, אך הוא מתמקד רק בצד הלקוח (הדפדפן). כלומר, הוא לא יודע איך להפיק את התוכן מהשרת בצורה אוטומטית. כאן נכנס NextJS.
אז למה NextJS חשוב?
NextJS עוזר לבנות אפליקציות ואתרים בצורה קלה יותר עם React, ובמיוחד כשיש צורך בהצגת תוכן מהשרת (הידועה גם כרינדור צד שרת או SSR). מדובר בטכניקת רינדור שבה התוכן מוצג מהשרת לפני שהוא נשלח לדפדפן, מה שמאפשר טעינה מהירה יותר וידידותיות למנועי חיפוש.
בנוסף, NextJS מספק מגוון כלים ושיפורים שמקליקים על הפיתוח:
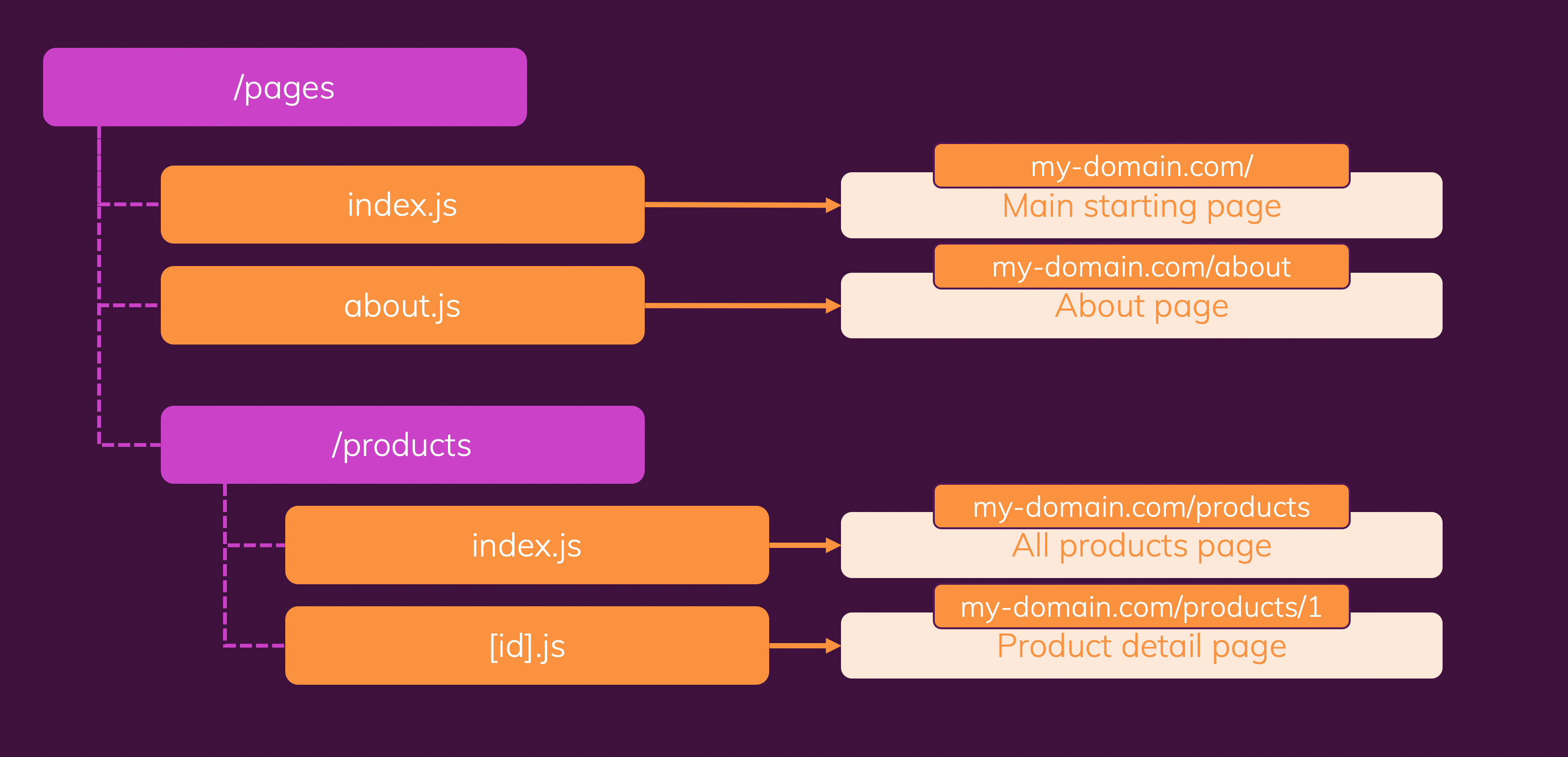
- ניווט מבוסס קבצים – לא צריך להגדיר כל מסלול ידנית, פשוט יוצרים קבצים בתיקיות המתאימות.
- רינדור דפים מראש (Pre-rendering) – הדפים נטענים בצורה אופטימלית ומותאמים יותר לשיפור זמן טעינה.
- שליפת נתונים בצורה גמישה – קל לשלב נתונים חיצוניים (API, בסיסי נתונים ועוד).
- אופטימיזציה של תמונות – NextJS מבצע אופטימיזציה אוטומטית של התמונות שנטענות.
- ומעבר לזה – יש הרבה תכונות נוספות כמו תמיכה ב-API Routes, תמיכה בריבוי דפים ועוד.
ניווט מבוסס קבצים
באמצעות NextJS, יצירת ניווט בתוך האתר היא פשוטה מאוד. כל תיקייה תחת התיקייה
pagesindex.jsלדוגמה, אם תיצור תיקייה בשם
contactpagesindex.jsכמו שאתם רואים בתמונה למטה, כל תיקייה תחת התיקייה
pagesindex.js